Summary: in this tutorial, you’ll learn how to set up a TypeScript development environment.
The following tools you need to set up to start with TypeScript:
- Node.js – Node.js is the environment in which you will run the TypeScript compiler. Note that you don’t need to know Node.js.
- TypeScript compiler – a Node.js module that compiles TypeScript into JavaScript.
- Visual Studio Code or VS Code – a code editor supporting TypeScript. VS Code is highly recommended. However, you can use your favorite editor.
If you use VS Code, you can install the following extension to speed up the development process:
- Live Server – allows you to launch a development local web server with the hot reload feature.
Install Node.js
To install node.js, you follow these steps:
- Go to the Node.js download page.
- Download the suitable Node.js version for your platform such as Windows, macOS, or Linux.
- Execute the downloaded Node.js package or execution file. The installation is quite straightforward.
- Verify the installation by opening the Terminal on macOS and Linux or the Command Prompt on Windows and typing the command
node -v, you should see the installed version of Node.js.
Install TypeScript compiler
To install the TypeScript compiler, you launch the Terminal on macOS or Linux and Command Prompt on Windows and type the following command:
npm install -g typescriptAfter the installation, you can type the following command to check the current version of the TypeScript compiler:
tsc --vIt should return the version like this:
Version 5.5.3Code language: CSS (css)Note that your version is probably newer than this version.
If you’re on Windows and get the following error:
'tsc' is not recognized as an internal or external command, operable program or batch file.Code language: Shell Session (shell)… then you should add the following path C:\Users\<user>\AppData\Roaming\npm to the PATH variable. Notice that you should change the <user> to your Windows user.
Install tsx module
If you want to run TypeScript code directly on Node.js without precompiling, you can use the tsx module.
To install the tsx module globally, run the following command from the Terminal on macOS and Linux or Command Prompt on Windows:
npm install -g tsxInstall VS Code
To install the VS Code, you follow these steps:
- Navigate to the VS Code download page.
- Download the latest version of VS Code that suits your OS (Windows, macOS, or Linux)
- Execute the downloaded package or the installer file to launch the setup wizard. The installation process is also quite straightforward.
- Launch the VS Code.
You’ll see the VS Code as shown in the following picture:

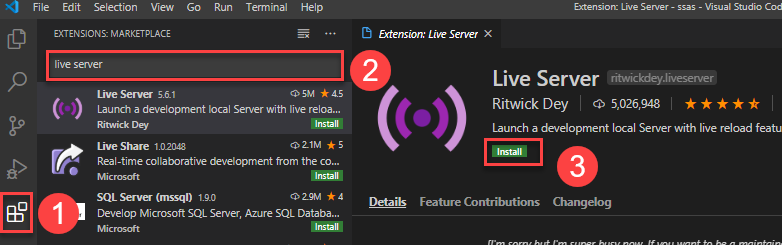
To install the Live Server extension, you follow these steps:

- Click the Extensions tab to find the extensions for VS Code.
- Type the live server to search for it.
- Click the install button to install the extension.
Summary
- A TypeScript compiler compiles the TypeScript into JavaScript.
- Use the
tsccommand to compile a TypeScript file to a JavaScript file. - Use the
tsxmodule to run TypeScript directly on Node.js without precompiling it to JavaScript.